Feb 04, 2013 Balsamiq Mockups. Balsamiq Mockups lets you create, edit and share sketch-quality wireframes, all within Drive. Price: Full functionality starts at $5/month. Marqueed is a collaboration tool to discuss and work on images and designs. Easily add collaborators. Get instant notification on activity. Sep 16, 2020 Step 3: Pick Your Tools. Here are some popular tools in no particular order: Balsamiq. Balsamiq became popular as wireframes produced with Balsamiq resemble sketches, making it immediately obvious that the wireframe is not a finished product but a work in progress. Balsamiq also has a huge library of reusable components which you can drag. Jun 07, 2021 Download thousands of beautiful product mockups (for both physical products and devices), to showcase your digital or physical design with an Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 mockups, design assets, graphics, themes, photos, and more. May 11, 2009 Going through the mockups is fine. I would suggest a 'dynamic' walkthrough where you 'play computer' while an assistant, or less ideally a representative of the customer, uses a pointer to click through the set of mockups. You then expose the next screen, or shift focus to the new area of the same screen. Adobe zii patcher 4 3 6.
Balsamiq Studios is an ISV founded in March 2008 by Peldi Guilizzoni,[1] a former Adobe senior software engineer.[2] The Web-based Balsamiq mockup tool was launched in June 2008.[3] Balsamiq has 33 employees[4] based in San Francisco, Sacramento, Chicago, Bologna, Paris, and Bremen.[5] In 2011, Balsamiq achieved almost $5 million USD in sales,[6] and $6.4 million USD in 2015.[7]
Products[edit]
Balsamiq Wireframes[edit]
| Developer(s) | Balsamiq Studios, LLC |
|---|---|
| Stable release | 4.0.18 (Windows) 4.0.16 (Mac OS X) / January 18, 2020; 20 months ago[8] |
| Operating system | Windows, macOS |
| Website | www.balsamiq.com |
| As of | January 2018 |
Balsamiq Wireframes is a graphical user interface website wireframe builder application. It allows the designer to arrange pre-built widgets using a drag-and-dropWYSIWYG editor. The application is offered in a desktop version as well as a plug-in for Google Drive, Confluence and JIRA.
Versions for FogBugz and XWiki were offered until November 1, 2013.[citation needed]
See also[edit]
References[edit]
- ^Man Writes Software, Blogs About it, Makes $100k in 5 Months, ReadWriteWeb, November 14, 2008
- ^'Interview with CEO Peldi Guilizzoni about the growth of Balsamiq [Bootstrapped, profitable, and proud]'. 37 Signals. 2009-05-09. Retrieved 2012-03-10.
- ^Balsamiq, a Mockup Creator in AIR, is on Fire, ReadWriteWeb, July 30, 2008
- ^'The Team'. Balsamiq Studios, LLC. Archived from the original on 17 July 2016. Retrieved 17 July 2016.
- ^Balsamiq Company Page
- ^Hicks, Jennifer (2012-02-12). 'Italy's Balsamiq Pours Up New Wireframing Tools'. Forbes. Retrieved 2012-03-10.
- ^'Looking Back at 2015'. Balsamiq Studios, LLC. 5 February 2016. Retrieved 17 July 2016.
- ^Download
External links[edit]
Looking for the best free wireframe tools on the market? Look no further. Here's our top eleven!
Wireframing is a big part of every UX/UI designer's daily job. There is an overwhelming number of wireframe tools out on the market that promise to make creating wireframes quick and easy.
But finding which ones will work best for your designs can be a bit like searching for a needle in a haystack, and finding a wireframing software that fits your price range can add even more stress to your search. But don't worry—we're here to help!
We've rounded up our top picks for the best wireframing tools that won't break your budget. We'll give you a price breakdown, the pros, the cons, and a glimpse into what other designers are saying about each tool (all quotes taken from Capterra and G2).
Our top eleven wireframing tools are:
But before we get to the list: If you've only just discovered the wonderful world of UX design and you want an easy introduction to the field, check out CareerFoundry's free UX design micro course.
Ready to learn about some amazing wireframing tools? Let's get started.
1. Adobe XD
Adobe XD has skyrocketed into popularity since its initial release date in 2016, and with good reason. This tool is fantastic for wireframing, prototyping, and collaboration. If you're collaborating with others (especially remotely), this is a tool to check out. Get a beginner's introduction to Adobe XD this event recording:
Price breakdown
- 7-day free trial
- $9.99/month after the trial ends (or $99.99/year)
What's great about Adobe XD?
As we said, this is an all-in-one when it comes to wireframing and prototyping (at any level of fidelity) and is excellent for collaboration.
Adobe XD includes tools for everything from a quick sketch to a high-fidelity wireframe, with options to create interactions so that you can more closely imitate the user flow! The tool has a auto animation feature, and it's made things easier with it comes to layering images in 3D (great for showcasing all your hard work!). You can also work with your teammates in real time, and they've made it easier to iterate on content without having to practically re-design whole screens. This is helpful for teams seeking more collaboration between content and design.
Adobe products are widely appreciated across the industry, too, so being familiar with it can only help throughout your career.
What's not so great about Adobe XD?
As many have said, the price point is certainly a factor. It's only really free for a week, but that's a week to test it out and see if this high-power tool is well suited for your team. If you're working solo, it's still worth considering simply for the high quality output and for it's possibilities when it comes to collaborating with stakeholders or outside clients.
What other designers have to say about Adobe XD
- 'Adobe XD is the best on the market, in my opinion, as far as UI/UX design is concerned. In a really simple way it is possible to create the design of websites or apps and then move on to the prototyping phase, creating the various links, interactive components, buttons, animations. The sharing phase is also excellent, which allows you to export the prototype to encourage the work of the developers, who will have the opportunity to take a look at the generated css code and can download the various assets.'
- 'The pricing of this tool is quite high. It has also increased a lot of restrictions on the free plan, and this is not helpful for budding designers.'
2. Miro
Miro is a wildly helpful and popular tool, especially for ideation sessions, interactive presentations, design thinking workshops, and the like. But it's uses don't stop there! It's an extremely versatile tool with wireframing capability!
Price breakdown
- Limited free version for unlimited team members
- Unlimited features, anywhere from $8-16/month for teams and businesses (they also have custom pricing for enterprise-level work)
Why you should use Miro for wireframing
We can't overstate how versatile this tool is. If you want a free, easy to use tool that's useful for all kinds of things and has collaboration superpowers, this is a great tool for you to try out. You can drop shapes, draw freeform, type, add digital sticky notes, or insert images and videos (and more) onto the infinite canvas. For teams, there are features for video chats, background music, and 'summoning' (so if you need everyone to meet you somewhere on the Miro board, you can bring them to you). And that's just scratching the surface.
If you don't want to start from scratch, you can visit the Miroverse, where there are loads of templates (like this mobile app template) that you'll find useful throughout the UX design process. You can download them or just use them for inspiration.
What's not so great about Miro
Really, the possibilities are endless here, but if you're aiming for interactivity (within the wireframe/prototype) or very high fidelity, you may hit some snags and need to find workarounds.
What other designers have to say about Miro
- 'It's intuitive to select and try out several canvas and interact and create relations between them. The design is seamless to understand. It is easy to share globally, and with several team members, of different projects in the free version.'
- 'There are still some functionality improvements that can be made but I see that they are introducing new features almost daily. For example, yesterday I found myself trying to make the size of existing shapes to be identical but couldn't do it so I put a new shape and started from scratch.'
3. Mockplus
Mockplus is a rapid wireframing/prototyping tool for designers to create interactive wireframes for websites and mobile apps, which enables you to share and test design ideas across PCs and mobile devices from an early stage in the design process.
Price breakdown
- Basic: Free
- Pro: 15-day free trial, $16 per month( Billed annually)
Why should you use Mockplus for faster and easier wireframing?
With a large number of ready-to-use components, icons, UIs and templates pre-installed, Mockplus goes beyond simply providing you the tools to create your wireframe and lends you a hand with your designs. A full set of interactions and animations also make it easy to create more realistic wireframes. It's also a collaborative tool: Your entire team can work on the same project.
What's not so good about Mockplus?
Mockplus is much suitable for you to create low- and medium-fidelity wireframes, mockups and prototypes. If you are looking for tools to create high-fidelity designs, it may not be a good option.
What users are saying about Mockplus?
- 'Mockplus does what it advertises which is a great thing. No learning curve and free plans that you can check all the features for free. Using the team just an invitation away.'
- 'What used to be time-consuming can now be done with the speed of thought, everything is a drag-and-drop away and with the number of components Mockplus has to offer, you will never feel the need of creating one.'
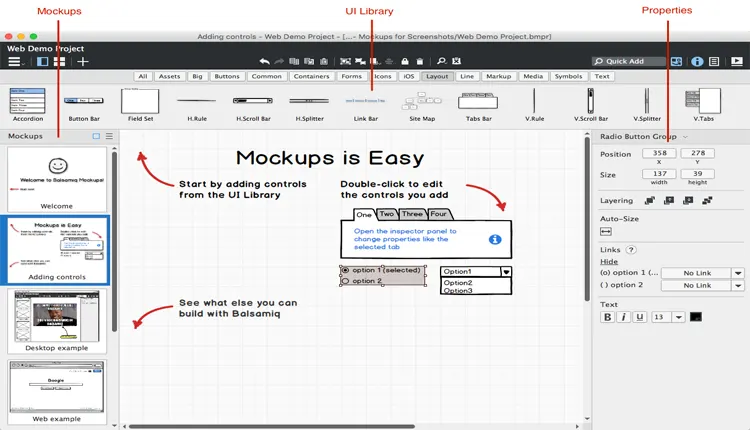
4. Balsamiq Wireframes
A wireframing tool for creating quick designs, running user testing, and sharing mockups with a design team.
Price breakdown
- Free 30-day trial period
- Pro (single-user license): $89
Why should you use it for wireframing?
One of the many Balsamiq Studios products, Balsamiq Wireframes is a Flash-based wireframing software with an extensive library of UI elements and templates that make wireframing a breeze.
The complexity of the Balsamiq Wireframe library can be a source of great inspiration for designers when producing desktop and mobile wires. Not only does it have many diverse elements, but it's also easy to learn and use. Most designers describe it as being as simple as dragging, dropping, and arranging elements from the menu onto your canvas until you have the interface you desire.
Balsamiq Wireframes also has built-in presentation tools that make presenting your designs to clients a seamless process.
Where Balsamiq Wireframes falls short
Balsamiq Wireframes is not the best for building larger prototypes and lacks animations or interactive features. Designers wishing to simulate the UX of their software must be able to program interactions themselves and export as an interactive PDF.
This wireframing software is unique in style as the design elements have a hand-drawn appearance to them. This gives your designs a bit of a cartoony feel that may not be desired. Also, it's important to note that once your free 30-day trial is up, you'll have to purchase a license to save any of your previous designs.
What other designers are saying
- 'Probably the easiest wireframing tool to use. It's focused feature set is aimed at creating wireframes in the least amount of time possible. Very quick to learn with some depth for power users.'
- 'Wireframes can look child-like and unprofessional with some settings.'
5. Wireframe.CC
A simple, minimalistic wireframing tool for mobile apps and websites that's easy to learn.
Price breakdown
- Basic: free
- Premium: 7-day free trial, $16 per month (single-user)
What does Wireframe.cc offer?
If you need a quick and efficient tool for putting together some simple wireframes then Wireframe.cc is your best choice.
This web-based wireframe tool is super intuitive as the layout is a bit like drawing items on pencil and paper and cutting and pasting them on to your design. Wireframe.cc made it very easy to turn your mouse into a multipurpose tool. Create ram disk linux. Simply draw your shape on a blank canvas and select what you want it to be from the 9 options on the appearing toolbar.
Wireframe.cc's design templates are simple with the ability to choose from the mobile landscape, mobile vertical, and webpage. This focus on the basics makes Wireframe.cc a great option when you just need something rudimentary done quickly.
What doesn't it offer?
Some see the simple nature of Wireframe.cc to be a downside—especially if you are looking to create anything mid-fidelity and up. No animation or interaction options are provided and it also lacks mockup creation, presentation tools, prototyping, screen capture, and feedback management.
It also doesn't allow for the creation of more than one wireframe at a time so comparing various iterations side-by-side can be difficult. So while this wireframing tool is quick and easy to use, it is a bit limited in features and complexity.
What people are saying about Wireframe.cc
- 'I suck at designing. This dead-simple tool allows me to get my web design ideas out.'
- 'Quick to start. No installation needed. Minimalistic. Easy to understand for everyone.'
6. Figma
A cloud-based design platform great for sharing and collaborating among team members.
Price breakdown
- Starter: free (up to two editors and three projects).
- Premium: free for students or $12 per editor/month (unlimited projects).
Why is Figma good for wireframing?
Not all designers would associate Figma with wireframing as many people use it solely for its wonderful prototyping and graphic design features. However, this design tool gives you the freedom to create pretty much any design you want, including wireframes all the way from low- to high-fidelity.
Its open and expansive layout gives you the ability to create many designs within one project. It also gives you the ability to produce many iterations side-by-side, making brainstorming exercises and redesigns super simple. Figma's design-centered approach makes it a wonderful tool to get your wireframing ideas out quickly by making usually tedious tasks quite easy.
Are there downsides to Figma?
To be honest, it is difficult to find reasons why Figma wouldn't be good for wireframing. However, it's not a tool designed explicitly for creating wires as it has multiple design purposes and functions. So if you are looking for something more specifically designed for wireframing, you might want to look elsewhere—especially if you and/or your design team will need to upgrade to paid versions. Weathersnoop 4 1 99. You might be paying for more than you really need.
What other people are saying
- 'It's a great tool to share prototypes, wireframes, even other kinds of deliverables such as mood board.'
- 'Figma provides all the comprehensive features of a software diagramming tool but with a laser focus on designing user interfaces and user experiences….The price point for large teams can be a bit prohibitive.'
7. Pencil Project
An open-source graphical user interface tool great for wireframing, mockup creation, and prototyping by both solitary designers and big businesses alike.
Price breakdown
Totally free!
What is Pencil Project good for?
Pencil Project is a downloadable wireframing tool for both Mac and Windows and is also available as a Firefox add-on. Pencil Project has loads of templates to choose from for both mobile and web so you can create many different low-fidelity wires of your interface.
This diverse UX tool has a good amount of interactive elements and is especially noted for its diagramming capabilities. Linking shapes, wireflows, and other flowcharts is made quick and easy with Pencil Project's 'connector' tool and page linking.
Free of charge and intuitive to use, Pencil Project is a great choice for basic wires or beginner designers.
What does Pencil Project lack?
Pencil Project is not the best wireframing tool for big design teams as collaboration features are a bit limited. Users have also noted that the variety of available shapes is a bit light and many designers are left needing to hook up to a more extensive online shapes library.
Other users have noted that Pencil Project feels a bit out of date and could use better-looking features. Furthermore, designers looking for mid- to high-fidelity wireframing capabilities will most likely want to use a different software.
What users are saying
- 'I love using Pencil for the initial mock-up of a project. I can work quickly and get the printout to all of my coworkers for input.'
- 'Pencil is a little limited in what you can add to your design. They have great options, but sometimes you wish they had more to offer.'
8. NinjaMock
Collaborative mockup and wireframing application for designing and testing mobile apps and web pages.
Price breakdown
- Free version (one project with 200 elements)
- Personal (three projects, single-user): $6.99/month
Why is NinjaMock great for wireframes?
NinjaMock lives up to its name by making wireframe creation super fast and efficient. It's simple, quick to learn, and includes many interactive elements for both mobile and desktop.
The speed and intuitiveness of NinjaMock means you can spend less time learning how to work the software and more time getting creative with your wireframes. It's also available for many platforms including IOS, Android, Windows phones and web.
Sharing and editing designs with clients is also made easy by the ability to produce unique links that can then be shared with customers allowing for real-time collaboration and editing.
Issues you may encounter with NinjaMock
If you're a smaller company working on multiple projects that require various elements, NinjaMock's pricing may not be feasible for you. Furthermore, users have reported issues with navigation between mockups and have requested more interactive layouts.
What users are saying about NinjaMock
- 'I love the link feature which allows me to navigate through different pages: my customers love the live results!'
- 'The major problem is with pricing, it's a bit high for small companies.'
9. FluidUI
An intuitive wireframing tool for supported on a wide variety of platforms including mobile Android and iOS.
Price breakdown
- Free version (one project, single-user, 10 pages max)
- Solo (three projects, single-user): monthly, $15/month; yearly, $8.25/month
How FluidUI can help you make great wireframes
FluidUI is all about making great-looking high-fidelity wireframes. The free version offers up to 10 pages of workspace and even allows transitions and gestures between them.

FluidUI is unique among most other wireframing softwares in that it offers a wide variety of interaction elements and animations. Not only that, but it also comes equipped with over 2000 icons, widgets, and design elements that you can customize and drag-and-drop onto your page. Fluid UI puts everything you need for an awesome wireframe right at your fingertips.
What's not so great about FluidUI
Although FluidUI does its best to give you great wireframing tools for free, their unpaid version is still a bit limited and many designers feel the need to upgrade. Another frustrating aspect to FluidUI is that multiple image upload is not supported, leaving you uploading images one-by-one.
What are FluidUI users saying?
- 'I haven't actually used any other software other than FluidUI but I truly have no reason to! It's got everything you'd possibly need.'
- 'Sometimes it can be a little awkward to position things…although it does get easier with practice.'
10. Mockflow
On-premise and cloud based wireframing software equipped with template library and drag-and-drop editor.
Price breakdown
- Basic: Free (one project with certain app limitations, two users)
- Premium: $14/month (unlimited projects and users)
Why should you wireframe with Mockflow?
Mockflow is kind of a one-stop-shop for wireframing and web and mobile app development. Not only does this software have amazing tools and presets for fast wireframing, but it also has website building, banner design, collaboration tools, and a timeline manager. All of these extra features make sharing your wires a breeze and moving forward in the design process a lot smoother.
Mockflow is especially great for beginners as their design presets save you the time it would take to create your own shapes and elements.
What are the drawbacks to using Mockflow
The basic package is a bit limited and most users feel the need to upgrade to the paid package. Mockflow is pretty specific to wireframing and mockup creation so if you're needing something for prototyping and user testing, you might be better off with a different software. Users have also reported issues with the software lagging when they try to work with multiple pages.
What people are saying about Mockflow
- 'It is easy to use and easy to load. You do not need any special skills to work on this.'
- 'Wireframe Pro is very slow and needs better speed. It is lacking animations for your prototypes and an infinite artboard where one can just go on making screens.'
Balsamiq Mockups 3 5 17 Full Screen
11. Cacoo
A diagramming software for designers, freelancers, and students to brainstorm flowcharts, mind maps, mockups, wireframes, and more.
Price breakdown
- Free 2-week trial
- $6 per user, per month (paid monthly); or $5 per user, per month (paid annually—2 months free!)
What's great about Cacoo
Cacoo is a great wireframing tool for creating both low- and mid-fidelity wires. It's cloud based and heavy on team collaboration with quality presentation tools and ways to share your ideas with colleagues. There's a good amount of templates to choose from as well as other features for creating user flows, prototypes, and diagrams.
The free trial is on the shorter side but it offers unlimited users and up to 25 pages or projects— pretty generous! Especially since Cacoo can be a great tool for design tasks other than wireframes, such as flowcharts or user testing.
The downsides to using Cacoo to wireframe
The free version is a bit more limited than the subscription and you can only export projects as PNG files. You also can't access your work once your free trial ends so you must back it up elsewhere in order to save it. Some users have reported its cloud-based nature to be a bit frustrating as it can lag or malfunction if they're not using a very up-to-date computer.
Furthermore, there is a bit of a learning curve to using Cacoo as the keyboard shortcuts are not as intuitive as desired.
What are other designers saying about Cacoo
- 'Easy to learn and use. Cacoo lets you make fast and great diagrams for many usages.'
- 'Using a good computer is needed for flawless function.'
A final word
So there you have it, our picks for the top nine free wireframing tools. Each software has its own unique features to help you produce professional-looking wires quickly and efficiently. And while they all have their downsides, finding the right wireframing tool will depend on you or your team's individual needs.
Balsamiq Mockups 3 5 17 Full
If you're about to start creating your very first wireframe, I really recommend watching this video tutorial by senior UX designer Dee Scarano.
If you'd like some inspiration as you create your wireframes, check out our favorite examples of website and app wireframes.
And if you'd like to learn more about UX design and wireframing, check out these articles:
Balsamiq Mockups 3 5 17 Full Hd
And if you're looking for other resources, here are the best UX design resources for beginners.
